TabStop
Description
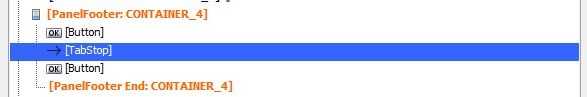
The TabStop control adds a tab spacer. It can be used to left, center, and right justify controls a Panel Header or Panel Footer.
Discussion
When inserted into a UX Component's layout, the TabStop control adds a tab spacer. The TabStop can be used to space out controls in a Container, Panel Header, or Panel Footer. It is typically used to left, center, and right justify controls.
The TabStop control has no properties.
Videos
Aligning Controls in a Panel Card Using the Tab Stop Control
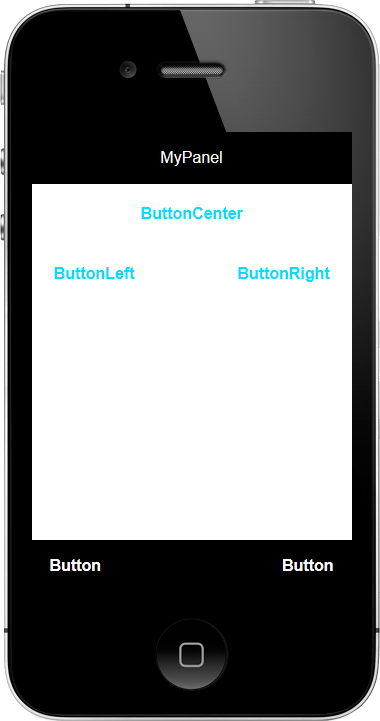
A common design requirement is to align the control (e.g., buttons) in a Panel Card so that the control is always centered, left aligned, or right aligned, even after an orientation change. If buttons are in a Header or Footer section, the Tab Stop control can be used to align the buttons. This video shows how this is easily done.
See Also